Widget Blogger ini bisa memberikan analisa pengunjung dan statistik artikel anda melalui dashboard dan diwaktu yang akan datang akan menampilkan realtime atau memantau secara langsung terhadap artikel yang ada di blog kalian.
Kelebihan lainnya, selain mudah untuk diaplikasikan juga ada fitur yang dimana setiap pengunjung klik atau vote pada widget ini, selanjutnya akan mengeluarkan atau menampilkan Artikel Terkait diblog kalian, cukup berguna bukan!
Untuk anda yang tertarik dan ingin menampilkan widget reaction button ini di blogspot silahkan ikuti step by stepnya.
Langkah Ketiga
Demikian artikel Bagaimana Cara Memasang Widget Reaction Button diBlogger. Semoga bisa bermanfaat. Salam hangat dari saya Wassalam'
Kelebihan lainnya, selain mudah untuk diaplikasikan juga ada fitur yang dimana setiap pengunjung klik atau vote pada widget ini, selanjutnya akan mengeluarkan atau menampilkan Artikel Terkait diblog kalian, cukup berguna bukan!
Untuk anda yang tertarik dan ingin menampilkan widget reaction button ini di blogspot silahkan ikuti step by stepnya.
Berikut Langkah Membuat Widget Reaction Button for Blogger
Langkah Pertama- Pergi ke Vicomi
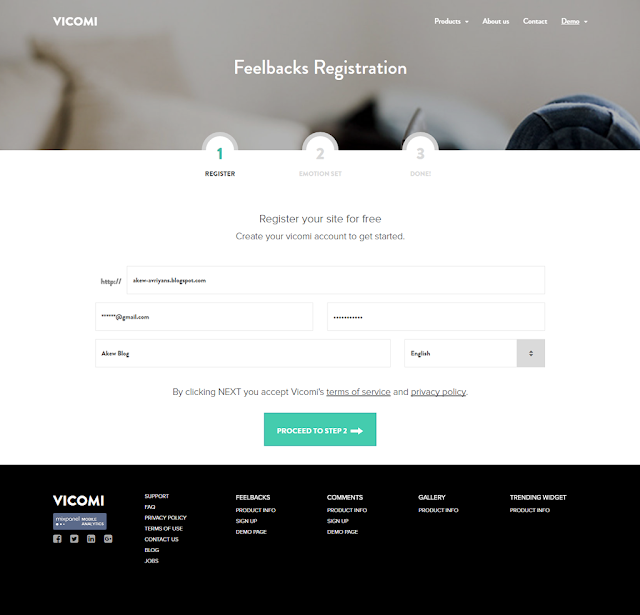
- Lalu Daftarkan Blog secara gratis
- Isi Email - Password - Url Blog - Nama Blog & Pilihan Bahasa
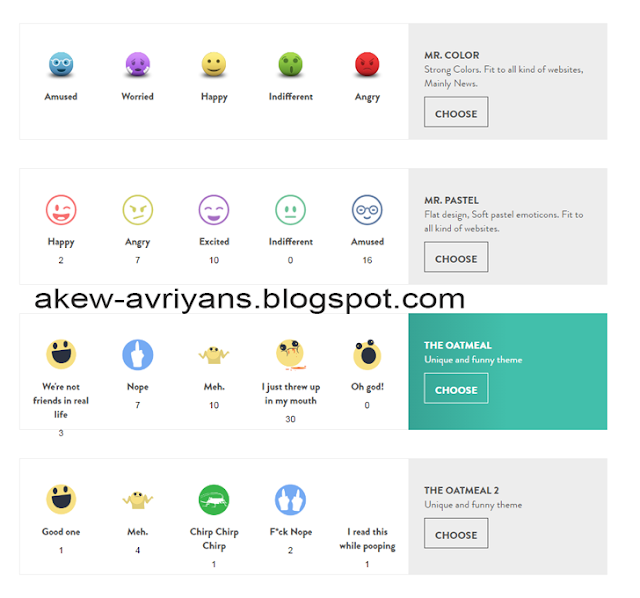
- Pilih Style atau Gaya Reaksi yang kalian suka
- Kemudian klik "Choose"
- Lalu klik "Done"
Langkah Ketiga
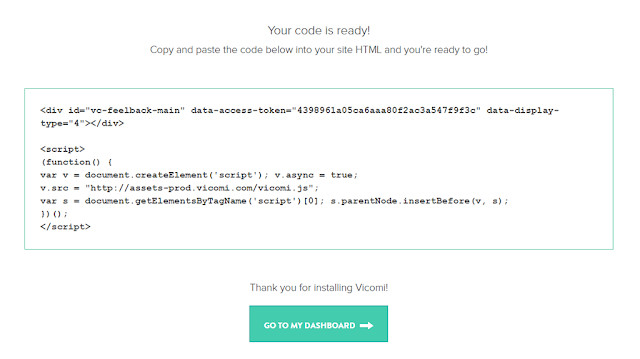
- Copy Script yang kamu dapatkan
- Kemudian Letakkan kedalam Template, Edit HTML
- Cari kode
<data:post.body/>- Lalu pastekan dibawahnya atau diatas/dibawah tombol share (Sesuka kalian)
- Simpan dan Lihat hasilnya
Demikian artikel Bagaimana Cara Memasang Widget Reaction Button diBlogger. Semoga bisa bermanfaat. Salam hangat dari saya Wassalam'